This page is also available in English.

An Alle(s) gedacht!
Haben Sie die Grafik ohne Mühe erfassen können oder hätten Sie die Inhalte lieber angehalten, um mehr Zeit zu haben? Und konnten Sie die Schrift immer gut entziffern? Nicht nur bewegte Bilder können Barrieren bergen, sondern auch die Farbwahl der Schrift- und Hintergrundfarbe. Farben sollten daher nicht als alleiniges Mittel verwendet werden, um inhaltliche Aspekte auszuzeichnen oder hervorzuheben.
Weiter gedacht.
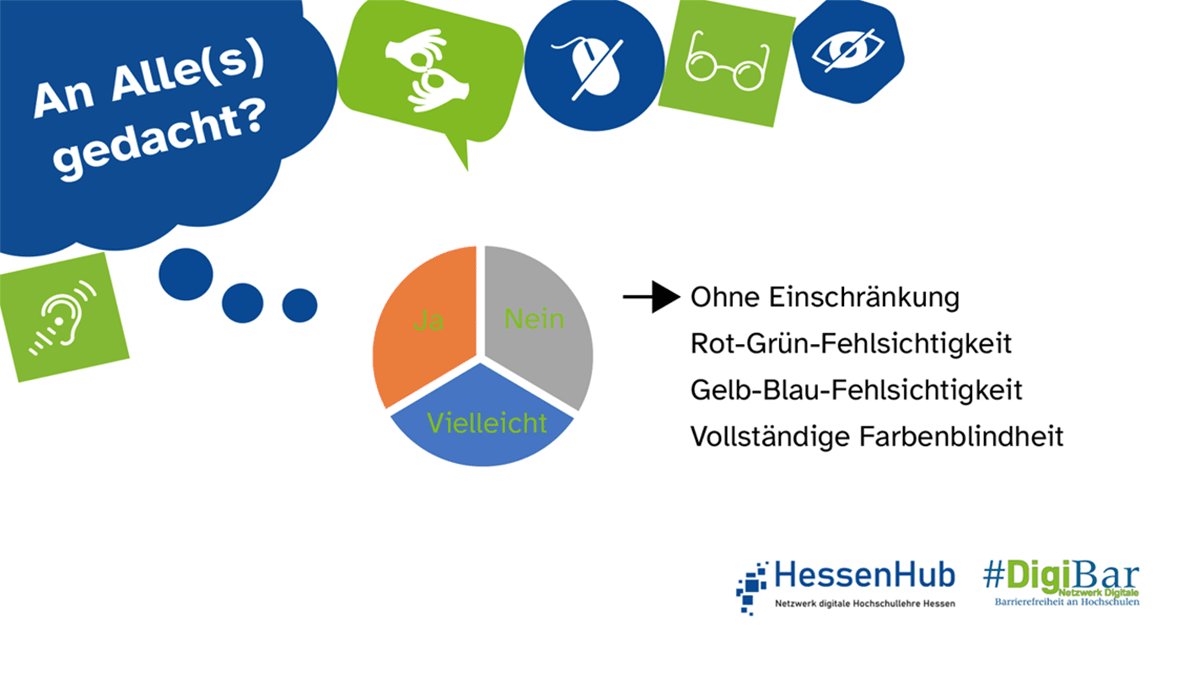
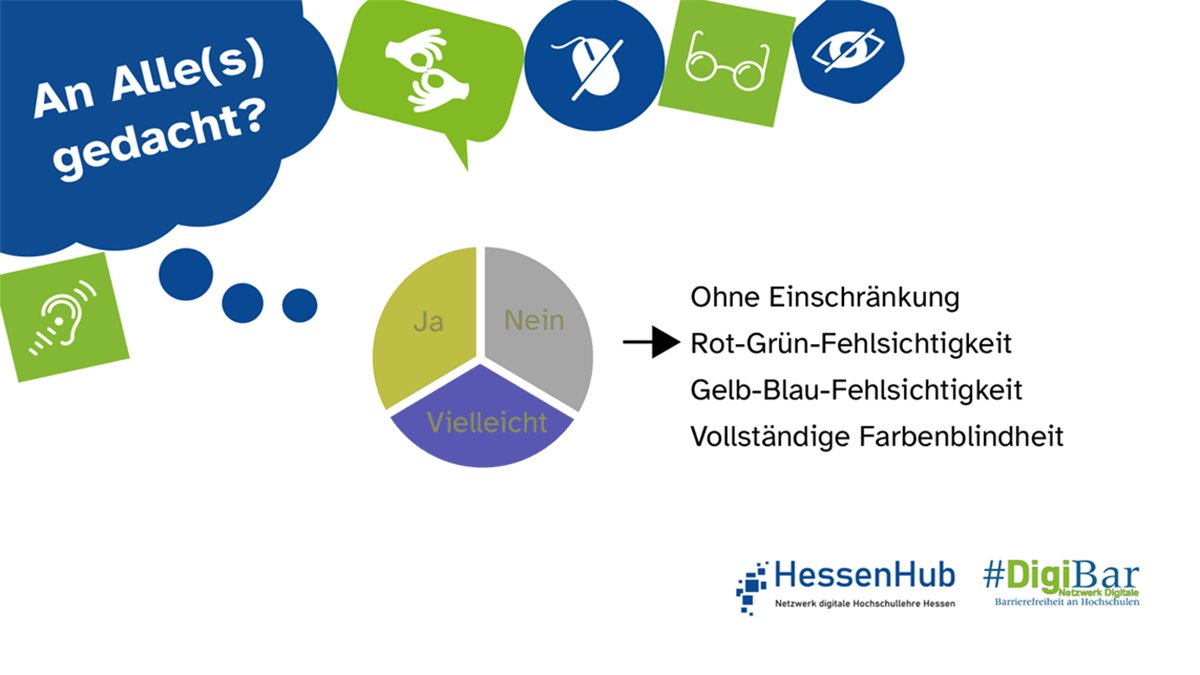
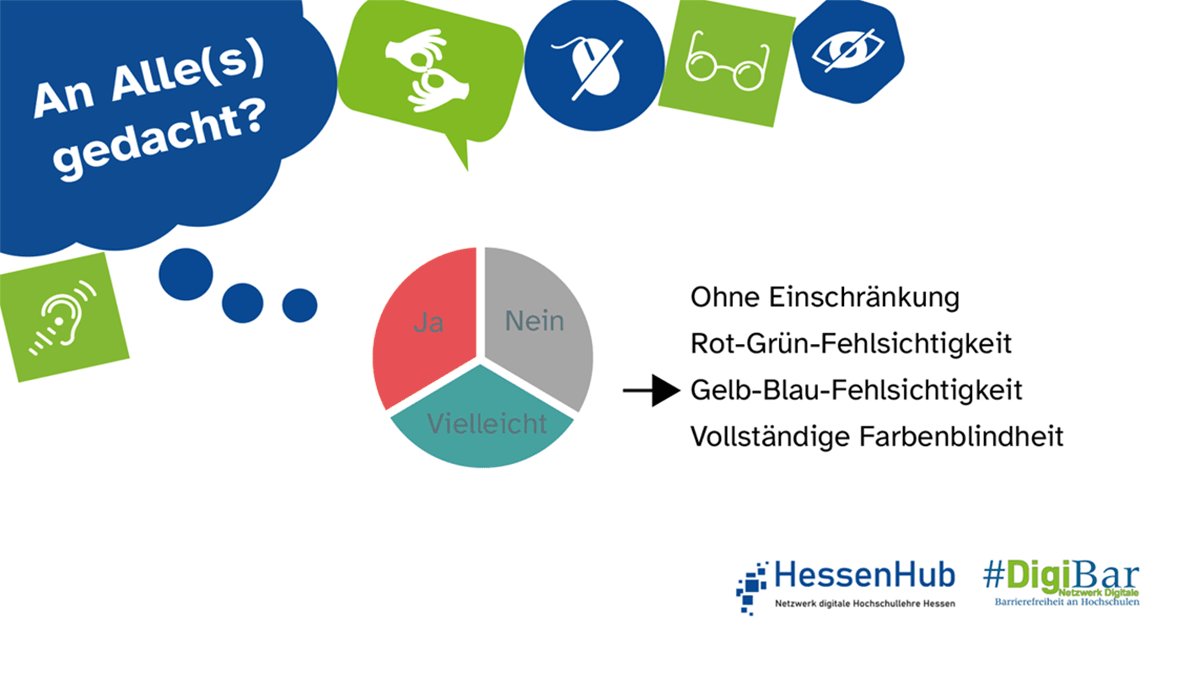
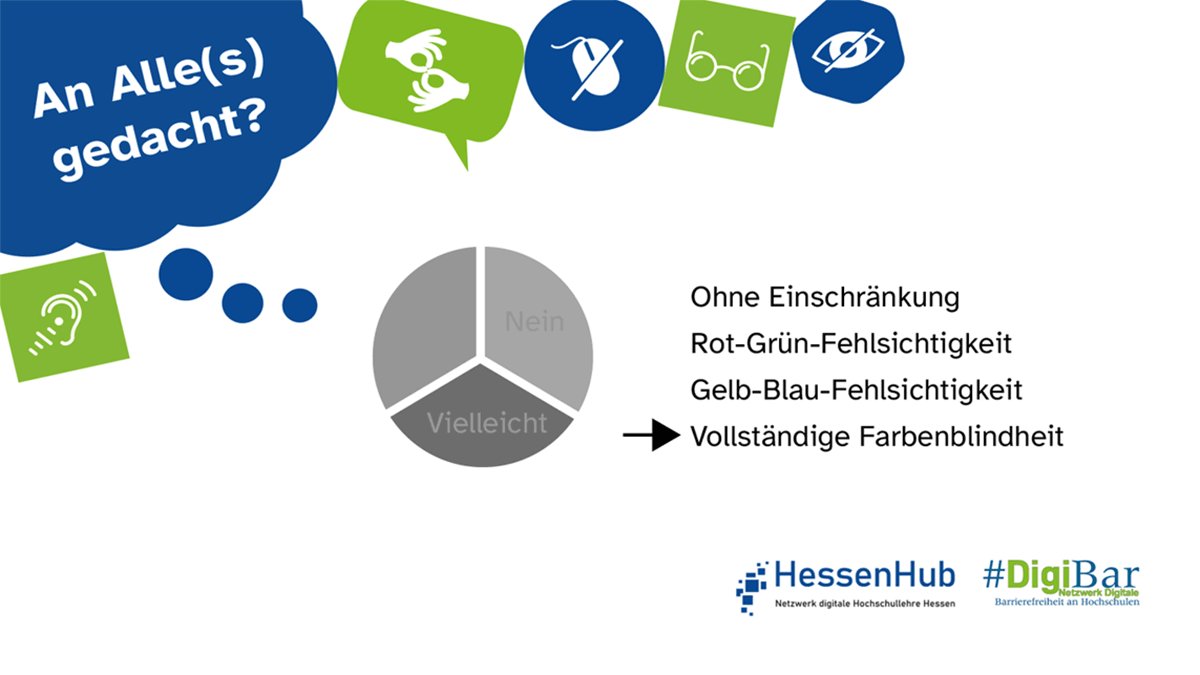
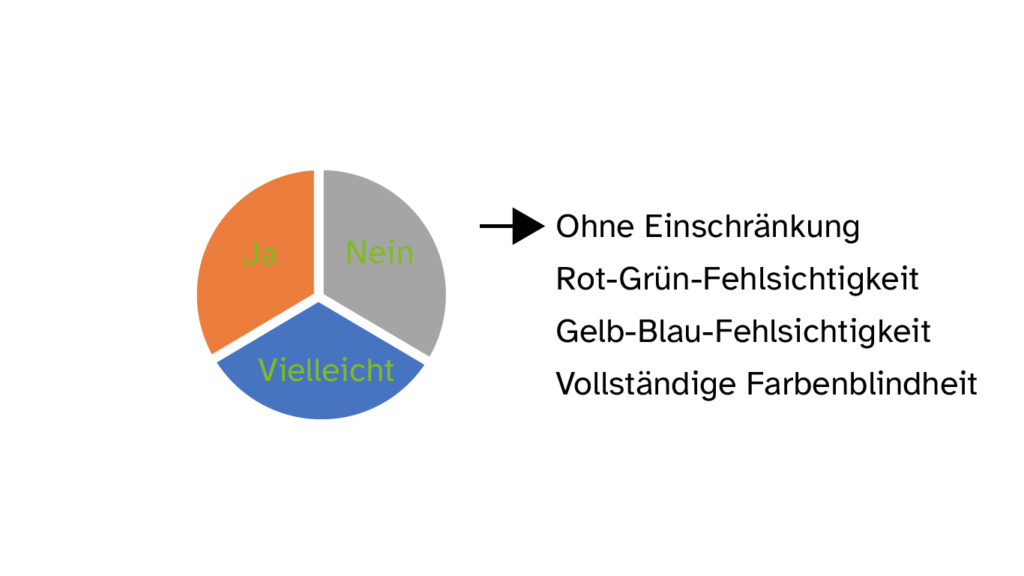
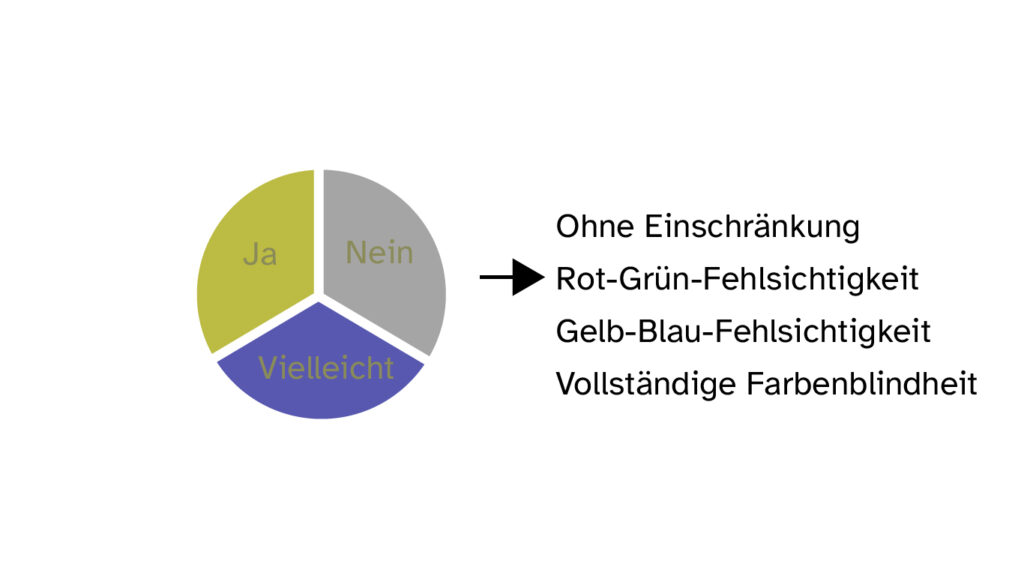
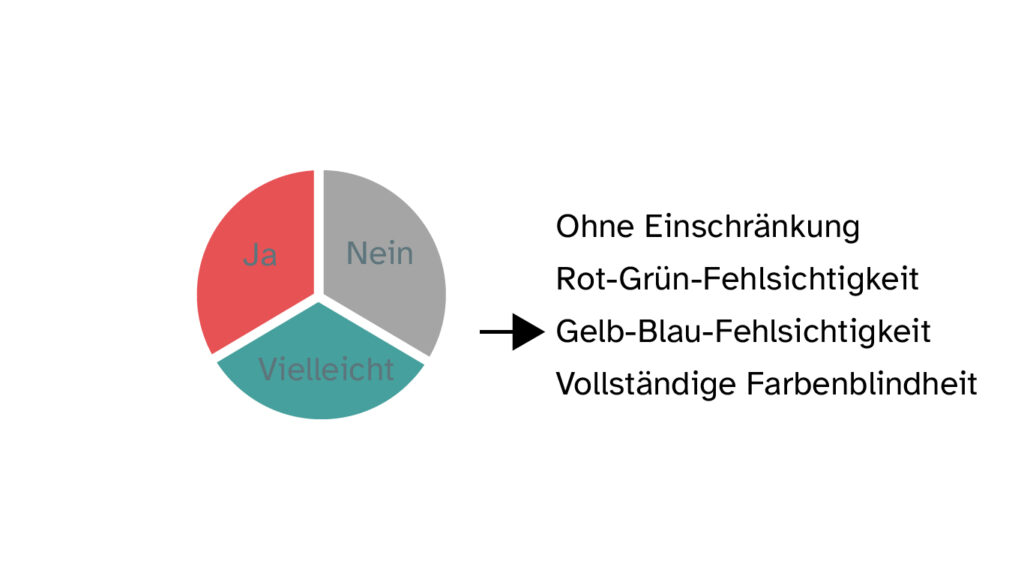
Die am häufigsten vorkommende Form der Farbfehlsichtigkeit ist die Rot-Grün-Sehschwäche. Sie kommt bei ca. 9% der Männer und 0,8% der Frauen vor (Quelle: Kuratorium Gutes Sehen e. V.). Wie Farbfehlsichtigkeiten für Betroffene aussehen können, zeigt der Web Disability Simulator. Dieser kann in Chromium basierten Browsern (wie beispielsweise Brave, „Google Chrome“, Microsoft Edge und Opera) installiert werden. In Mozilla Firefox hat in den Werkzeugen für Web-Entwickler einen Bereich für Barrierefreiheit, in dem sich unterschiedliche Fehlsichtigkeiten simulieren lassen.
Ob der Kontrast zwischen Vorder- und Hintergrundfarbe stark genug ist, lässt sich mit Tools wie dem Colour Contrast Analyser (CCA) testen. Bei #DigiBar ist eine Anleitung für den CCA als Screencast zu finden.
Bezüglich bewegter Bilder umfassen die Vorgaben der WCAG 2.2 (Web Content Accessibility Guidelines) zum einen, dass es die Möglichkeit geben soll, das Medium anzuhalten und zum anderen, dass es eine gleichwertige Alternative geben soll, um die Zugänglichkeit zum Inhalt zu gewährleisten (z. B. durch einen Alternativtext, Untertitel, Audiodeskription o.ä.).
Daher zeigen wir an dieser Stelle die im GIF verwendeten Bilder als einzelne Grafiken an.




Für den Inhalt verantwortlich: AG „Kampagne Digitale Barrierefreiheit“
Bei Fragen und Anregungen wenden Sie sich per Mail an Sanja Grimminger.
Webseite „An Alle(s) gedacht?“
#DenkBarrierefrei #ThinkAccessible #DigiBar #HessenHub #AnAllesGedacht


Pingback: Haben Sie “An Alle(s) gedacht?” – Tipps für mehr Barrierefreiheit | studiumdigitale
Pingback: Tipp 2 für Digitale Barrierefreiheit: Farbliche Gestaltung beachten – E-Learning an Hochschulen